BUILD THE BEST ECOMMERCE WEBSITE EVER with REACT JS NEXT JS
Loại khoá học: Web Development
BUIL THE BEST ECOMMERCE WEBSITE EVER WITH REACT JS NEXT JS REDUX TOOLKIT AND NEXT AUTH
Mô tả
Hello my fellow developers and welcome to a new exciting course which maybe the best you will ever see ,m talking about building a fully advanced ecommerce website using react js next js mongodb redux toolkit and next auth and many other exciting tools ,which is a dream combo if you know what you are doing and will allow you to build some of the best websites you can imagine.
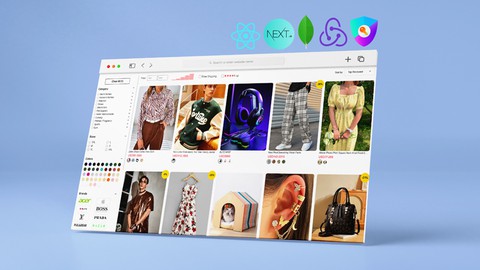
this video is a must watch till end so you dont miss any exciting features,and now let me show you why this build is actually awesome, i took a very different approach than most ecommerce websites you see in other courses, our products will be listed in swipers as you can see and that will allow you to see the product in its full form and all different styles cuz our prodycts consist of many (for example you have a jacket but the jacket can be black green red and every color will have diff sizes and every size has a diff qty and a diff price ) , so tell me have you seen smth like this in any other couse no and this is a first which is a more realistoc approach that u see in websites like amazon ebay etc..
and every product will have its own page that looks awesome as you can clearly see also we added a zoom tool to zoom on the product for a better look also we have some stats on reviews with the ability to add a review in details and even you can use images and we have a table to showcase all reviews with filtering and pagination etc...
the most important part about an ecommerce experience starts with the cart which we have done a very good job on, the products added will be displayed and even the logic behind it is impressive and also the cart gets updated everytime to make sure the products are still available and the prices are up to date,also you can change qty and delete a product and u will have to select the products you wanna checkout with and the total will be calculated and also adding the shippingFees to the count.
jumping to the checkout page where you can see a summary of your cart the addresses you have where you can select the address you wanna continue with and even add your own addresses and just a side note every form we have in this build is validated by formik and yup to make sure any data you type is strictly validated. you can choose a payment method and we also give you the option to use a coupon for a discount on your order.
and after placing the order the order gets created and now you can pay using three ways yes three we work on paypal payment which allows you to pay with paypal balance and even credit cards and also we we added a strpe gateway so you can pay with you credit card directly and also we have the option to pay cash on delievery.
now still so much exciting features i have to go through and i wanna start with the browse page cuz its is absolutely awesome and just perfect you have your products displayed and you can search for products and you can filter through them using all kind of filters together u can choose the category brands sizes colors styles and mix it all together and adding pricing filters rating filters and on top of that you can sort in all different ways and thats not the end of it we add the pagination to the mix to make sure it reaches perfection i dont think you can do better than this.
and after all of this i just wanna casualy tell u about the location detector so we will be able to detect which country the user is accessing our website from and get all informations needed and you can use those infos for your advantage to show certain and also hide certain products from a user from a certain region as big websites do. randomly also i can tell you we added a newsletter system connected to mailchimp api where we can gather all emails registerd in the news letter and you can send promotional emails to all of m at once.
okey before continuing i also wanna talk about our authentification system using next auth which can be really hard to customize depending on your needs but i will tell you that our authentification page has strictly validated forms and we allow you to register and we even send you an email after for verification and activating your account and we will create custom emails for activation forgetting password etc..and m gonna show how to create these high quality custom emails.
now we come to the login process so we will use next auth providers to log you in using credentials and also social login like google twitter github and even aith0 and all sessions will be handled with next auth and we also gonna use server side middlwares to protect every route using next auth itself not forgetting the ability to reset your password also.
not gonna forget about our home page with its beautiful design and swipers all arround and even custom components that have a countdown for flash deals and i added it because ive seen it a lot so i had to do it.
and before jumping to the admin dashboard i wanna talk about the profile page where you can customize your profile,go through your orders with all their different status and you can also manage your addresses and add and remove and even choosing a default payment method and even the ability to change your password.
and now we come to the admin dashboard which in itself should be a seperate course but i wanted to give you all you need in one course,
so lets talk about it its a well designed dashboard with beatiful colors and impressive functionality ofc.
the main page has a brief data of stats and recent orders and users whch is not that impressive but lets talk about the create product page first so you will be able to create a product with all the basics you need and more from pictures that will be uploaded to cloudinary so cloudinary is our cloud service then you can extract colors from those images to choose the main color of that product alongside the style, and you can also choose a category and all the subcategories the product belongs to,also you can decide if a product has a size then u can add the qty and the price of that size you can also add custom informations about the product to make every product details and description very unique whic also a new approach same thing goes for questions, also if the prduct belongs to an existing product you can choose it and it will fill all informations except the unique ones that related to that product only and then simply we update the existing product and add the subproduct to it, we also can manage categories and subcategories with the abilty to list and update a category or subcategory with the option to delete same goes for coupons where we can add a coupon with a starting date and an ending date that means we will work on dates which always good to get comfortable with.
now we come to orders who are displayed in smart way where you can see the main infos then expand to see first the user infos and the shipping informations then under that we can see the order in details so you know exacly which product we have to ship and the actual qty and style etc...
we have also a page for users where we can see all the users and mange em.also we have a page for all products where we can see all of the products grouped showing all different styles and subproducts for that products and you edit or delete or make a product in the flash deals or doing whatever you like cuz in this course you will be able to creates an ewesome propject but at the same time your skills will just get waaay better and you will get comfortable with very complicated large projects and you will learn the archeticture of a project and how you organise it and how to be professional learn clean code.
its almost 50 hours of content that can be expanded with 220+ videos for the amount of content you get access to this is a no brainer course so come join us and become a better developer.
Bạn sẽ học được gì
Yêu cầu
Nội dung khoá học
Viết Bình Luận
Khoá học liên quan

Đăng ký get khoá học Udemy - Unica - Gitiho giá chỉ 50k!
Get khoá học giá rẻ ngay trước khi bị fix.


















Đánh giá của học viên
Bình luận khách hàng