React JS Portfolio Website with Theme Customization
Loại khoá học: Web Development
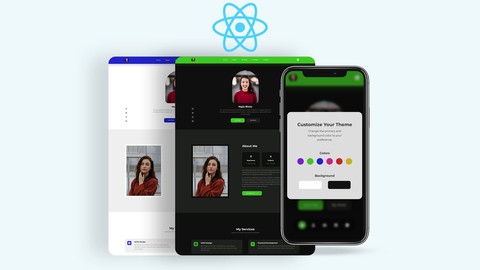
Build a premium modern Responsive React JS Portfolio Website for yourself today! Course comes with complete source code.
Mô tả
Source Code, Assets, Hosting discount link, and Free Domain are all included in this course!
This course is for ALL levels of React Developers looking to build THE PERFECT PORTFOLIO website to showcase their work.
My approach to this course is simple. I will explain every step needed to create this amazing responsive portfolio website (without wasting your time). You will learn modern React and CSS best practices, together with easy-to-use tools that'll add astonishing functionalities to the project.
By the end of this course, you will have a full-featured, modern, responsive portfolio website with:
Complete theme customization functionality that stores theme state/value in your browser's local storage. This way your clients will have their last theme settings saved even if they close their browser or refresh the page.
Animate-On-Scroll feature
Convenient Contact Options (WhatsApp, messenger, mail)
Auto-scroll carousel/slides for testimonials
Filterable portfolio projects
FAQs toggle feature
Elegant Floating Navbar (for tablets and phones), and more!
Throughout the course, you will learn:
How to Build Modern and Responsive Apps/Websites using React 18
How to use React Hooks like (useState, useEffect, useRef, useReducer, and more)
How to Create and use Custom React Hooks
How to use the Context API and the useContext Hook
How to use React Portals
How to create Re-Usable Components
How to add a Theme Customization feature that persists to LocalStorage
How to Create carousel/slides with SwiperJS
How to add Filtering to your portfolio projects
How to use CSS3 Variables for efficient project customization
CSS Positioning
How to use Flexbox and Grid System
How to use CSS Media Queries to create responsive websites
How to use Responsive units like rem, %, vh, and vw
How to create an elegant Floating Navbar for your website, and more!
Bạn sẽ học được gì
How to Build Modern and Responsive Apps/Websites using React 18
How to use React Hooks like (useState, useEffect, useRef, useReducer, and more)
How to Create and use Custom React Hooks
How to use the Context API and the useContext Hook
How to use React Portals
How to create Re-Usable Components
How to add a Theme Customization feature that persists to browser local storage
How to create carousel/slides with SwiperJS
How to add Filtering to your portfolio projects
How to use CSS3 Variables for efficient project customization
CSS Positioning
How to use the Flexbox and Grid System
How to use CSS Media Queries for website Responsiveness
How to use CSS units like rem, %, vh, and vw to achieve responsive design
How to create an elegant Floating Navbar that adds a native app feel to your website, and more!
Yêu cầu
- Although I will be explaining EVERY step in this course, a basic knowledge of React, Hooks, props, JavaScript, and CSS will help.
Nội dung khoá học
Viết Bình Luận
Khoá học liên quan

Đăng ký get khoá học Udemy - Unica - Gitiho giá chỉ 50k!
Get khoá học giá rẻ ngay trước khi bị fix.


















Đánh giá của học viên
Bình luận khách hàng